سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس السادس
مرحبا بكم مجدداً أصدقاءنا
الأعزاء، بعد أن تعلمنا في الدرس الماضي كيفية إضافة المحاكي وكنا قد أنهينا الشكل
الافتراضي للواجهة الأولى في التطبيق سنتعلم كيف نظهر للمستخدم رسالة نصية عند بدء
تشغيل التطبيق والغاية من ذلك تعلم كيفية كتابة الكود البرمجي، هيا بنا لننطلق...
بداية لنتعلم كيف نقوم بتشغيل أي تطبيق
لنعاينه على المحاكي ولنتبع الخطوات التالية:
1- الضغط على زر المثلث الأخضر اللون وهو
زر التشغيل الموضح في الصورة التالية:
2- تظهر نافذة لتخبرنا باختيار
المحاكي المناسب لتشغيل التطبيق كما في الشكل التالي:
3- نختار هنا خيار launch emulator ونحدد من القائمة المحاكي الذي نريد تشغيله وهو المحاكي الذي
أنشأناه سابقاً (في الدرس السابق) ونضغط OK.
وهنا يظهر المحاكي قيد العمل كما
في الشكل التالي:
4- ننتظر قليلاً (وغالبا يختلف زمن
الانتظار حسب مواصفات المعالج و الذواكر RAM الخاصة
بجهازنا) فتظهر الشاشة التالية على المحاكي الموضحة في الصورة:
وهنا نضغط بالماوس (الزر الأيسر)
على القفل الموجود في الأسفل مع السحب (كما لو كان لدينا موبايل حقيقي) وأخيراً
تظهر لدينا الواجهة الأولى في التطبيق الخاص بنا والتي قمنا بتصميمها في الدروس
السابقة كما يلي:
وهكذا نكون قد شغلنا أول تطبيق لنا
في عالم الأندرويد ... أليس هذا رائعاً؟! بالتأكيد والمزيد من الروعة قادم فاربطوا
الأحزمة ...
الآن سنعود على الهدف الرئيسي من
درسنا اليوم وهو تطبيق كود برمجي صغير يظهر للمستخدم رسالة ترحيبية عندما يقوم
بتشغيل التطبيق ولذلك لا تغلقوا المحاكي لأنه سيحتاج وقت ليعود للعمل فاتركوه يعمل
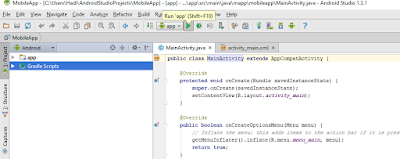
ولنذهب إلى المجلد java وتحديداً إلى MainActivity بالضغط
بالزر الأيسر عليها للوصول إلى الكود البرمجي كما هو واضح في الصورة التالية:
لنضغط الأن ضمن الطريقة (وقد
اسمينا التابع في الجافا طريقة وتحدثنا عن ذلك في الدروس السابقة) المسماة onCreate ولنكتب
الشطر البرمجي التالي:
Toast.makeText(getApplicationContext(),"Welcome to Our App",Toast.LENGTH_LONG).show();
|
لنشرح قليلاً التعليمة البرمجية
السابقة كل جزء على حدى:
- Toast: هو صف جاهز
في الأندرويد مسؤول عن إظهار الرسائل ويتم استخدامه في كل مرة نريد أن نظهر
للمستخدم رسالة ضمن التطبيق بعد تنفيذ أمر سواء عند الضغط على زر معين أو عند
الانتقال من واجهة إلى واجهة أخرى ويجب الانتباه هنا إلى طريقة الكتابة من حيث
حالة الاحرف الصغيرة والكبيرة لأن الجافا حساسة لحالة الأحرف (case sesitive).
- makeText: هو طريقة
أو تابع جاهز يستخدم مع الصف Toast من أجل عرض نص ما ولهذا التابع
(الطريقة) ثلاث وسطاء أساسية:
الوسيط الأول: ثابت وهو getApplicationContext() ويعني أننا سنظهر النص في سياق التطبيق الخاص بنا.
الوسيط الثاني: وهو الرسالة التي
نريد إظهارها للمستخدم وهنا نريد إظهار الرسالة التالية:
"Welcome to Our App"
الوسيط الثالث: وهو المدة التي
ستبقى فيها الرسالة ظاهرة للمستخدم ولدينا خيارين:
LENGTH_LONG: للظهور
لفترة طويلة نسبياً.
LENGTH_SHORT: للظهور
لفترة زمنية قصيرة نسبياً.
- show: هو التابع
الذي يفعل الرسالة وبدونه لن تظهر الرسالة أبداً (تستطيعون إزالة هذه الكلمة
والتجريب وستلاحظون أن الرسالة لن تظهر).
بعد أن تعرفنا على الكود البرمجي
السابق لم يتبقى أمامنا سوى تجريبه عبر تشغيل التطبيق (من خلال زر run كما تعلمنا
منذ قليل) لتظهر لدينا النافذة التالية:
وفي هذه المرة نختار choose a running device لأننا تركنا المحاكي يعمل ولم نقم بإغلاقه ثم نضغط ok فتظهر
النافذة التالية:
وهكذا نرى بوضوح الرسالة التي كنا
قد كتبناها ضمن الكود البرمجي ما يعني ان الكود قم تم تنفيذه بنجاح، جميل جداً ...
سنتابع في الدروس القادمة والقادم
أجمل إن شاء الله فانتظرونا


















ليست هناك تعليقات:
إرسال تعليق