سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس التاسع
بعد أن تعلمنا في الدرس السابق كيف
نقوم بإضافة الطريقة onClick() إلى التطبيق الخاص بنا والتي تمثل تنفيذ
الأحداث عند الضغط على زر ما فإننا سنقوم بكتابة الكود الذي يسمح لنا بالانتقال من
الواجهة الأولى في التطبيق عبر الضغط على الزر لكي نصل على الواجهة الثانية فهي
بنا ...
قبل أن نبدأ بالخطوات سنعرف مفهوم
جديد سنتعامل معه وسنسميه Intent وهو إن أحببنا أن نبحث عن تسمية عربية
مناسبة له سنختار كلمة جسر للدلالة عليه وسنبسط مفهوم Intent بأنه وسيلة
للانتقال من واجهة أولى إلى واجهة ثانية ضمن تطبيق الأندرويد ليس هذا فحسب بل
يمكننا أيضاً (إضافة للانتقال بين الواجهات) من نقل قيم ما من واجهة أولى إلى
واجهة ثانية فماذا يعني ذلك بالضبط؟!
لنبسط القصة بمثال فدائماً الأمثلة
هي خير وسيلة للشرح تخيل معي أنك تريد أن تضع في واجهة أولى حقل يدخل فيه المستخدم
اسمه وتريد في الواجهة التالية أن تعرض هذا الاسم كأن تكتب "مرحباً بك
فلان" وكلمة "فلان" هي الاسم الذي أدخله المستخدم في الواجهة
الأولى فما الحل هنا؟!
الحل ببساطة هو استخدام الجسر (Intent) لنقل الاسم
من الحقل بعد حفظه ضمن متحول نصي ونقل قيمة هذا المتحول عبر الجسر إلى الواجهة
التالية يتم عرضها ضمن علامة تسمية موجودة في الواجهة الثانية (ضمن Label مثلاً)
أعتقد أن الموضوع أصبح واضح هكذا فهي بنا نتابع درسنا..
الآن بعد أن تقوموا بفتح برنامج
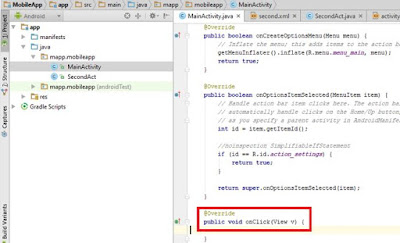
الأندرويد استديو اذهبوا إلى الكود البرمجي (في مكان وجود الطريقة onClick()) التي قمنا
بإضافتها سابقاً كما هو واضح في الصورة التالية:
ولنكتب السطرين البرمجيين
التاليين:
Intent n=new Intent(MainActivity.this,SecondAct.class);
startActivity(n); |
وسنلاحظ ظهور كلمة Intent باللون
الأحمر وهذا أمر سببه أننا نحتاج إلى تضمين الحزمة الخاصة بالصف Intent وذلك بالضغط
على الكلمة بالزر الأيسر للماوس ومن ثم الضغط على الزرين Alt و Enter لتضاف
الحزمة في أعلى الكود البرمجي كما هو واضح في الصورة التالية:
لننتقل الآن إلى شرح الكود البرمجي
السابق كما يلي:
السطر الأول هو تعريف غرض من الصف Intent (وكنا قد
قلنا سابقاً بأن الغرض هو صورة أو نسخة من الصف) وأسميناه n (وهو اسم لا
على التعيين وبالتالي تستطيع اختيار أي اسم تريده وفق قواعد تسمية المتحولات والتي
تنص على عدم ترك فراغات والخ ...).
وفي هذا السطر أخبرنا المترجم (Compiler) بأننا نريد
الانتقال من الواجهة MainActivity إلى الواجهة SecondAct وهنا لا بد
من التأكيد على أننا نضع كلمة this دائماً في الوسيط الأول مثل (MainActivity.this) وكلمة class في الوسيط الثاني (كما في SecondAct.class) وبالتالي فإن شكل هذه التعليمة ثابت مع تغير فقط في أسماء
الواجهات التي سننتقل بينها.
أما السطر الثاني فهو الذي سيقوم
فعلياً بتفعيل الجسر ولا بد من التأكيد على أن الاسم الذي تقوم بتسميته في السطر
الأول عليك استخدامه في السطر الثاني (مثلاً قمنا بتسمية الغرض في السطر الأول
باسم n وبالتالي علينا كتابة نفس الاسم في السطر الثاني كوسيط للتعليمة startActivity()).
بعد أن قمنا بكتابة الكود البرمجي
المناسب هي بنا نقوم بتشغيل التطبيق لنجربه ببساطة ضمن المحاكي ولكي نتأكد من أنه
يعمل من المفروض عند الضغط على الزر Start أن
تظهر الواجهة التالية ولكن كل ما يظهر هو رسالة خطأ على الشكل التالي:
فهل أخطأنا في كتابة الأسطر
البرمجية أم أن هناك شيء ما ناقص؟! الجواب ستجدونه في الدرس القادم فانتظرونا أيها
الأحبة لنكمل المسيرة نحو أول تطبيق لنا في عالم الأندرويد...













ليست هناك تعليقات:
إرسال تعليق