سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس السادس عشر
بعد أن صممنا (في الدرس السابق)
الواجهة الخاصة بعرض بيانات الموبايل j2 من سامسونج وأضفنا العناصر المناسبة لهذه
الواجهة سنتابع في درسنا هذا عملية إنشاء الملفات البرمجية للواجهة السابقة وربطها
بغيرها من الواجهات وإكمال عملية الربط (عن طريق عنصر الاختيار RadioButton) فهل تعتقدون
أن العملية معقدة قليلاً؟! لا إنها بسيطة جداً فهي بنا ...
وقبل البدء بعملية الربط لابد من أن نتحدث قليلاً عن العنصر
ratingBar فهذا العنصر نستطيع أن نتعامل معه برمجياً
أيضاً بتعريفه بالشكل التالي:
RatingBar r=(RatingBar)findViewById(R.id.ratingBar);
|
حيث ratingBar هي id العنصر
(والذي نحصل عليه من الواجهة التصميمية) وبعد تعريف العنصر يمكن التعامل معه بإحدى
طريقتين:
الأولى: تحديد عدد النجوم الذي
نريد تفعيله ضمن العنصر وفق الكود البرمجي التالي:
r.setRating(3);
|
حيث setRating() هي طريقة جاهزة في الأندرويد وتعني إسناد
قيمة معينة لعدد النجوم التي نريد عرضها ضمن شريط التقييم وهذا العدد هو الوسيط
للطريقة السابقة (مثلاً في الكود البرمجي السابق اخترنا إظهار 3 نجوم لعرضها).
الثانية: الحصول على التقييم
الموجود في شريط التقييم وذلك وفق الكود البرمجي التالي:
float x;
x=r.getRating(); |
ففي الكود البرمجي السابق قمنا بتعريف المتحول x من النوع float (وهو النوع
المناسب للحصول على قيمة التقييم) ومن ثم اسندنا للمتحول السابق القيمة التي
ستردها الطريقة getRating() والتي تقتصر مهمتها على إعادة عدد النجوم
التي قام المستخدم باختيارها ومن ثم نستطيع طباعة هذا الرقم أو التعامل معه كما
نريد.
بعد أن حصلنا على معلومات أكثر عن
العنصر ratingBar سننتقل إلى مهمتنا الأساسية ألا وهي ربط
الواجهات ولذلك فلنقم بالخطوات التالية:
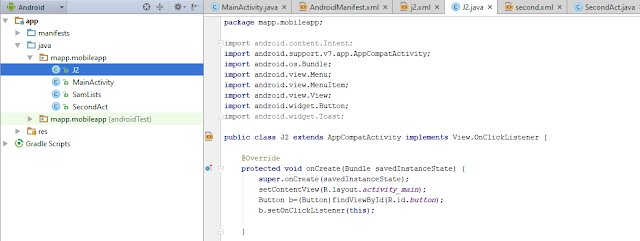
أولاً لنفتح برنامج أندرويد استديو
ولنقم بإنشاء الواجهة البرمجية الجديدة ولنقم بتسميتها J2 (وكنا قد
تعلمنا أننا نضعها ضمن الحزمة الموجودة في المجلد java) كما في
الشكل التالي:
والآن لنقم بربط هذه الواجهة مع ملف xml المناسب لها (الذي قمنا بإنشائه في الدرس
الماضي وأسميناه j2.xml) عن طريق التعليمة التالية:
setContentView(R.layout.j2);
|
والتعليمة السابقة تأخذ وسيط وحيد
هو اسم الواجهة التصميمية التي نريد ربطها بالواجهة البرمجية والموجودة ضمن المجلد
layout.
لنقم الآن بالعودة إلى الملف
المسمى SamLists ولنقم ببعض التغيرات ضمن الطريقة onClick() في الكود
البرمجي كما يلي:
if(r1.isChecked()){
Intent n=new Intent(SamLists.this,J2.class); startActivity(n); } |
وبشرح بسيط لما سبق يمكن أن نقول بأننا نخبر المترجم بأنه
عندما يختار المستخدم الخيار الأول فعليك الانتقال إلى الواجهة البرمجية المسماة J2 وذلك عبر جسر Intent يصل بين
الواجهة الحالية وتلك الواجهة.
وفي الطرف المعاكس أي ضمن الواجهة J2 علينا أن نخبر
المترجم أننا نريد العودة بالاتجاه المعاكس لذلك لابد لنا من أن نضيف الكود
البرمجي التالي إلى الطريقة onClick() كما يلي:
Intent n=new Intent(J2.this,SamLists.class);
startActivity(n); |
أي استخدمنا نفس التعليمات السابقة
ولكن مع اختلاف بسيط وهو أننا قمنا بعكس الواجهات بحيث يصبح الاتجاه من الواجهة
الحالية (ونقصد هنا J2) إلى الواجهة السابقة (ونقصد الواجهة SamLists).
وبعد أن انتهينا من الربط علينا
الآن إضافة الواجهة البرمجية السابقة إلى الملف الرئيسي للواجهات ونقصد AndroidMainfest.xml بإضافة الكود التالي إليه وفق ما يلي:
<activity
android:name=".J2" android:label="@string/app_name" > </activity> |
بهذا نكون قد أنهينا جزء رئيسي من
التطبيق الخاص بنا تبقى أن تقوموا بتكرار نفس العمليات كنوع من أنواع التدريب مع
أنواع الموبايلات المتبقية في الواجهات السابقة بحيث تقوموا بتعريف الواجهات
المناسبة لذلك ومن ثم ربط هذه الواجهات مع بعضها البعض ولا تقلقوا فالمسألة بسيطة
وسهلة جداً وأنتم قادرين على القيام بها بسهولة تامة.
نلقاكم في الدرس القادم بإذن الله
...











ليست هناك تعليقات:
إرسال تعليق