سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس الرابع
والعشرون
مرحبا بكم في درس جديد من دروس سلسلة
برمجة تطبيقات الأندرويد التعليمية، سنتابع في درسنا هذا ما كنا قد تعلمناه في
الدرس الماضي حيث كنا قد صممنا واجهة بسيطة فيها بعض العناصر من أجل عرض موقع ويب
ضمن الواجهة واليوم سنكمل هذا التطبيق فهل أنتم متحمسون؟! هي بنا ...
بعد أن أنهينا تصميم الواجهة
وكتابة الكود البرمجي لنجرب أن نشغل التطبيق عبر المحاكي ونقوم بمحاولة بسيطة لعرض
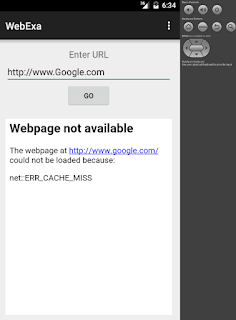
موقع غوغل عبر كتابة الرابط http://www.google.com في الحقل النصي والضغط على زر Go وبعد
المحاولة سنلاحظ أن المخرج سيكون كما يلي:
لم تظهر الصفحة بل ظهرت رسالة خطأ
تخبرنا أنه لا يمكن عرض محتوى الصفحة فما هي الأسباب المحتملة لذلك؟!
في البداية بما أننا نحاول عرض
موقع ويب موجود على شبكة الانترنت فلابد من التأكد من أن هناك اتصال فعال بالإنترنت
ولذلك لابد من تشغيل الاتصال بالإنترنت على الحاسب من أجل إمكانية عرض الموقع فهي
بنا نتأكد من أن الاتصال يعمل.
بعد التأكد من أن الاتصال يعمل
وإعادة تشغيل التطبيق (يفضل إعادة تشغيل المحاكي ايضاً) نلاحظ أن المشكلة ما زالت
موجودة والمحتوى لم يظهر فما السبب هذه المرة؟! مع أننا قمنا بتفعيل الاتصال
بالإنترنت.
السبب هنا هو أننا لابد من أن نقوم
بإعطاء السماحيات اللازمة للتطبيق لكي يتصل بالإنترنت ولكن كيف نقوم بذلك؟! كنا قد
تعلمنا في الدروس السابقة (الدروس الأولى) أن ملف AndroidMainfest.xml هو المسؤول ليس فقط عن الواجهات وإنما عن السماحيات الخاصة بكل
تطبيق وقلنا من أمثلة هذه السماحيات الاتصال بالإنترنت أي أن كل تطبيق سيحتاج إلى
سماحيات كالاتصال بالإنترنت ولابد من وضع هذه السماحيات ضمن ملف Mainfest الخاص
بالتطبيق.
ولكي نقوم بتفعيل إذن الاتصال
بالإنترنت لابد من كتابة الكود التالي ضمن ملف Mainfest:
<uses-permission android:name="android.permission.INTERNET" /> |
وإن كنتم تتساءلون عن مكان وضع هذا
الكود فإليكم الصورة الكاملة لملف Mainfest.xml والتي ستكون كما يلي:
لنقم بحفظ التغييرات الأخيرة ومن
ثم إعادة تشغيل التطبيق ولنجرب مرة أخرى لنجد المخرج التالي:
إذاً ظهر موقع الغوغل أمامنا وتمت
العملية بنجاح ولكن هناك مشكلة وحيدة لم تحل بعد ألا وهي أن الصفحة التي ظهرت
ونقصد موقع الغوغل لم تظهر ضمن الواجهة الخاصة بنا وإنما ظهرت بشكل مستقل ضمن
المتصفح الموجود في نظام الأندرويد وليس هذا هو هدفنا من البداية إذاً فما العمل
هنا؟! لا تقلقوا الحل بسيط:
سنجرب بعض التعديلات على الكود
البرمجي الذي قمنا بكتابته ضمن الطريقة onClick() المسؤولة عن
معالجة حدث الضغط على الزر ليصبح كما يلي:
w.setWebViewClient(new MyBrowser()); w.getSettings().setLoadsImagesAutomatically(true); w.getSettings().setJavaScriptEnabled(true); w.setScrollBarStyle(View.SCROLLBARS_INSIDE_OVERLAY); w.loadUrl(url); |
وبشرح بسيط لما هو جديد من
التعليمات فقد أضفنا التعليمة setScrollBarStyle من أجل ضمان إمكانية التمرير إن كان الموقع
يحوي الكثير من المعلومات وكذلك أضفنا التعليمة setWebViewClient المسؤولة عن تنفيذ حدث العرض ضمن عنصر الويب ولتنفيذ هذا الحدث
ومعالجته سنضيف الكود التالي في نهاية MainActivity.java أي بعد قوس
النهاية للطريقة onClick() كما يلي:
private class MyBrowser extends WebViewClient { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } } |
إذاً قمنا بإنشاء صف جديد يسمى MyBrowser وهو اسم
افتراضي يجب أن يتطابق مع الاسم الموجود في التعليمة setWebViewClient التي أضفناها في الكود البرمجي السابق وهذا الصف هو المسؤول عن
عرض محتويات موقع الويب ضمن عنصر Web
View.
وبعد أن أنهينا التعديلات لنقم
الآن بإعادة تجريب التطبيق مرة أخرى بعد حفظ التغييرات لنجد المخرج عندها كما يلي:
وهكذا نكون قد حققنا هدفنا وأنهينا
التطبيق، نلقاكم في دروس قادمة إن شاء الله.














ليست هناك تعليقات:
إرسال تعليق