سلسلة
تعليم برمجة تطبيقات الأندرويد
الدرس الخامس
والعشرون
مرحبا بكم في درس جديد من دروس سلسلة
برمجة تطبيقات الأندرويد التعليمية، سنتعلم في درسنا اليوم فكرة جديدة مهمة جداً
ألا وهي نقل قيم معينة من واجهة إلى أخرى لأننا سنحتاج في الكثير من تطبيقاتنا إلى
مثل هذه الحركة فهل أنتم متحمسون لتعلم هذه الفكرة؟! إن كان الجواب نعم فهي بنا
....
لننتقل كما المعتاد إلى برنامج
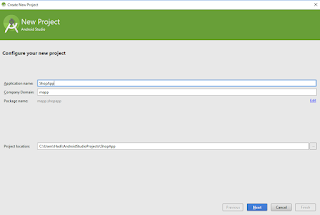
أندرويد استديو ولننشأ تطبيق جديد نسميه ShopApp كما توضح
الصورة التالية:
سيكون تطبيقنا الجديد مؤلفاً من
واجهتين رئيسيتين كما يلي:
يقوم المستخدم بإدخال اسمه في
الواجهة الأولى واسم منتج قام بشرائه وكم مرة قام بشرائه وثمن الشراء للقطعة
الواحدة وسنظهر له الفاتورة الإجمالية في الواجهة الثانية مع اسمه وذلك بعد أن
يقوم بالضغط على زر موجود في الواجهة الأولى سنسميه Bill فهي بنا
ننشأ الواجهة الرسومية الأولى والتي ستحوي العناصر التالية:
1- عناصر علامات التسمية التي يجب
وضعها فوق كل حقل (ونقصد هنا العنصر Text
View).
2- عناصر الحقول التي سيقوم
المستخدم بإدخال القيم ضمنها (ونقصد هنا العنصر Edit Text).
3- عنصر الزر الذي سينقلنا إلى
الواجهة التالية (ونقصد هنا العنصر Button).
وسيكون الشكل النهائي لملف الواجهة
الرسومية الأولى (ونقصد هنا الملف main_activity.xml) كما هو موضح في الصورة التالية:
وببعض التوضيح لما سبق يمكننا
القول:
استخدمنا العنصر Medium Text من أجل
علامات التسمية ووضعنا علامة تسمية فوق كل حقل (الحقل من النوع Plain Text) ومن ثم
أضفنا زر واسميناه Bill وجعلنا حجم الخط فيه 14pt.
لننتقل الآن إلى تصميم الواجهة
الثانية والتي ستكون مهمتها كما يلي:
ستعرض هذه الواجهة مجموعة من
المعطيات وهي على الشكل التالي:
1- اسم المستخدم الذي قام بالشراء.
2- اسم المنتج الذي قام بشرائه.
3- عدد مرات شراء المنتج.
4- السعر الإفرادي للمنتج.
5- سعر الشراء الإجمالي أي إجمالي
ما سيدفعه المستخدم.
والآن بعد أن عرفنا ما ستقوم به
الواجهة الثانية سنقوم بتعريف مجموعة من علامات التسمية بعضها قيمتها ثابتة سنضع
ضمنها العبارات التي نريدها والأخرى ستتغير قيمتها بحسب ما أدخله المستخدم في
الواجهة السابقة فكيف سنقوم بذلك؟! الفكرة بسيطة جداً، لنتخيل أولاً الواجهة
التالية:
بتوضيح أكثر لما سبق:
اللون الغامق سيبقى ثابتاً أي
سيمثل علامات التسمية التي لن تتغير بغض النظر عما سيقوم المستخدم بإدخاله أما
اللون غير الغامق فيمثل ما سيتغير بحسب ما سيدخله المستخدم وكلا العنصرين هما من
النوع Medium Text (مع اختلاف اننا اخترنا من الخاصية text style الموجودة في
الجزء Properties الخاص بعنصر علامة التسمية الخيار bold والذي يمثل
الأسود الغامق).
وهكذا نكون قد أنشأنا الواجهات
الرسومية اللازمة في التطبيق وما تبقى هو فقط مرحلة التكويد ولكن قبل البدء بها،
لابد من توضيح الفكرة البرمجية التي سنتعامل معها:
كنا قد تعلمنا سابقاً أن مفهوم
الجسر (ونقصد هنا Intent) هو مفهوم يستخدم للانتقال من واجهة إلى
أخرى ضمن نفس التطبيق وما لم نتعلمه عن هذا المفهوم أنه يمكننا أيضاً من القيام
ببعض الأمور الإضافية الأخرى وأهمها إمكانية نقل مجموعة من القيم أثناء الانتقال
من واجهة إلى أخرى وهو ما سنسميه برمجياً Extras ولتحقيق ذلك
سنستخدم مجموعة من التوابع الجاهزة (ما أسميناها طرائق Methods) وأهمها
الطريقتين putExtra() والطريقة getExtras() للإرسال
والاستقبال وهذا ما سنطبقه في الدرس القادم إن شاء الله فانتظرونا في الدرس القادم
لنتابع رحلتنا في تصميم هذا التطبيق البسيط والمفيد جداً.













ليست هناك تعليقات:
إرسال تعليق